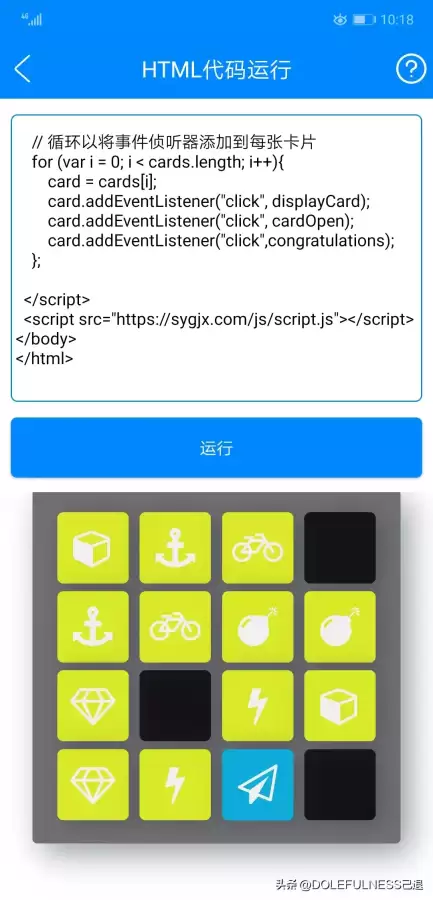
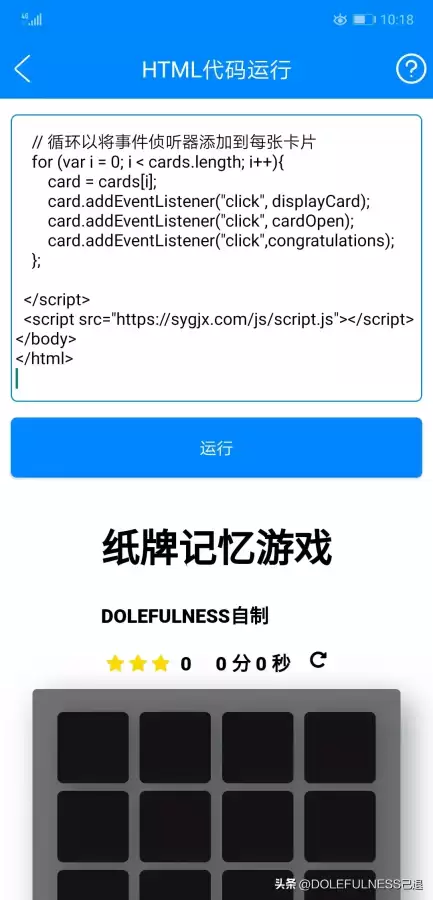
界面展示

胜利界面


HTML(超文本标记语言,HyperText Markup Language)是一种用于创建和构建网页的标准标记语言。它允许将文本、图片、视频、链接等元素组织成网页,以在浏览器中显示。HTML使用一系列成对出现的标签来定义元素,这些标签可以嵌套在一起,从而构建出一个完整的页面结构。
以下是一个简单的HTML示例:
```html
<!DOCTYPE html>
<html lang=\"zh\">
<head>
<meta charset=\"UTF-8\">
<meta name=\"viewport\" content=\"width=device-width, initial-scale=1.0\">
<title>我的简单网页</title>
</head>
<body>
<h1>欢迎来到我的网站</h1>
<p>这是一个简单的段落。</p>
<img src=\"my-image.jpg\" alt=\"描述图片内容的文本\">
<a href=\"***\">点击这里访问示例网站</a>
</body>
</html>
```
在这个示例中,我们使用了以下几个HTML标签:
1. `<!DOCTYPE html>`:声明文档类型为HTML5。
2. `<html>`:根元素,包含整个HTML页面的内容。
3. `<head>`:包含页面的元数据,如字符编码、视口设置和标题等。
4. `<meta charset=\"UTF-8\">`:声明文档使用UTF-8字符编码。
5. `<meta name=\"viewport\" content=\"width=device-width, initial-scale=1.0\">`:设置页面视口,使页面在不同设备上响应式显示。
6. `<title>`:定义网页标题,显示在浏览器的标签页上。
7. `<body>`:包含页面的主体内容,如文本、图片和链接等。
8. `<h1>`:一级标题。
9. `<p>`:段落。
10. `<img>`:图片。
11. `<a>`:超链接。
这只是HTML的基本概念,HTML还具有更多的标签和属性,用于创建更复杂的页面布局和交互效果。随着HTML5的推出,HTML还支持了一些新的功能,如视频、音频、画布(Canvas)和地理定位(Geolocation)等。
下面是我自制的HTML游戏网页。大家可以把它吃掉复制到HTML在线工具里。
一个赞拿走
正文<!doctype html><html lang=\"en\"><head><meta charset=\"utf-8\"><title>纸牌记忆游戏</title><meta name=\"viewport\" content=\"width=device-width,height=device-height,user-scalable=no,initial-scale=1.0,maximum-scale=1.0,minimum-scale=1.0\"><style>html {box-sizing: border-box;}*,*::before,*::after {box-sizing: inherit;}html,body {width: 100%;height: 100%;margin: 0;padding: 0;font-weight:bolder;}body {background: #ffffff;font-size: 16px;}.container {display: flex;justify-content: center;align-items: center;flex-direction: column;}h1 {font-family: 'Gloria Hallelujah', cursive;}/*纸牌的样式*/.deck {width: 85%;background: #716F71;padding: 1rem;border-radius: 4px;box-shadow: 8px 9px 26px 0 rgba(46, 61, 73, 0.5);display: flex;flex-wrap: wrap;justify-content: space-around;align-items: center;margin: 0 0 3em;}.deck .card {height: 3.7rem;width: 3.7rem;margin: 0.2rem 0.2rem;background: #141214;;font-size: 0;color: #ffffff;border-radius: 5px;cursor: pointer;display: flex;justify-content: center;align-items: center;box-shadow: 5px 2px 20px 0 rgba(46, 61, 73, 0.5);}.deck .card.open {transform: rotateY(0);background: #02b3e4;cursor: default;animation-name: flipInY;-webkit-backface-visibility: visible;backface-visibility: visible;animation-duration: .75s;}.deck .card.show {font-size: 33px;}.deck .card.match {cursor: default;background: #E5F720;font-size: 33px;animation-name: rubberBand;-webkit-backface-visibility: visible;backface-visibility: visible;animation-duration: .75s;}.deck .card.unmatched {animation-name: pulse;-webkit-backface-visibility: visible;backface-visibility: visible;animation-duration: .75s;background: #e2043b;}.deck .card.disabled {pointer-events: none;opacity: 0.9;}/*分数面板的样式*/.score-panel {text-align: left;margin-bottom: 10px;}.score-panel .stars {margin: 0;padding: 0;display: inline-block;margin: 0 5px 0 0;}.score-panel .stars li {list-style: none;display: inline-block;}.score-panel .restart {float: right;cursor: pointer;}.fa-star {color: #FFD700;}.timer {display: inline-block;margin: 0 1rem;}/*祝贺面板的样式*/.overlay {position: fixed;top: 0;bottom: 0;left: 0;right: 0;background: rgba(0, 0, 0, 0.7);transition: opacity 500ms;visibility: hidden;opacity: 0;}.overlay:target {visibility: visible;opacity: 1;}.popup {margin: 70px auto;padding: 20px;background: #ffffff;border-radius: 5px;width: 85%;position: relative;transition: all 5s ease-in-out;}.popup h2 {margin-top: 0;color: #333;font-family: Tahoma, Arial, sans-serif;}.popup .close {position: absolute;top: 20px;right: 30px;transition: all 200ms;font-size: 30px;font-weight: bold;text-decoration: none;color: #333;}.popup .close:hover {color: #E5F720;}.popup .content-1,.content-2 {max-height: 30%;overflow: auto;text-align: center;}.show {visibility: visible;opacity: 100;}#starRating li {display: inline-block;}#play-again {background-color: #141214;padding: 0.7rem 1rem;font-size: 1.1rem;display: block;margin: 0 auto;width: 50%;font-family: 'Gloria Hallelujah', cursive;color: #ffffff;border-radius: 5px;}/* 卡片打开时的动画 */@keyframes flipInY {from {transform: perspective(400px) rotate3d(0, 1, 0, 90deg);animation-timing-function: ease-in;opacity: 0;}40% {transform: perspective(400px) rotate3d(0, 1, 0, -20deg);animation-timing-function: ease-in;}60% {transform: perspective(400px) rotate3d(0, 1, 0, 10deg);opacity: 1;}80% {transform: perspective(400px) rotate3d(0, 1, 0, -5deg);}to {transform: perspective(400px);}}/* 卡片匹配时的动画 */@keyframes rubberBand {from {transform: scale3d(1, 1, 1);}30% {transform: scale3d(1.25, 0.75, 1);}40% {transform: scale3d(0.75, 1.25, 1);}50% {transform: scale3d(1.15, 0.85, 1);}65% {transform: scale3d(.95, 1.05, 1);}75% {transform: scale3d(1.05, .95, 1);}to {transform: scale3d(1, 1, 1);}}/* 卡片不匹配时的动画 */@keyframes pulse {from {transform: scale3d(1, 1, 1);}50% {transform: scale3d(1.2, 1.2, 1.2);}to {transform: scale3d(1, 1, 1);}}/******媒体查询*****//* 适用于 320px 以下的样式*/@media (max-width: 320px) {.deck {width: 85%;}.deck .card {height: 4.7rem;width: 4.7rem;}}/* 适用于 768px 以上的样式*/@media (min-width: 768px) {.container {font-size: 22px;}.deck {width: 660px;height: 680px;}.deck .card {height: 125px;width: 125px;}.popup {width: 60%;}}.page-footer {position: fixed;right: 0;bottom: 20px;display: flex;align-items: center;padding: 5px;color: black;background: rgba(255, 255, 255, 0.65);}.page-footer a {display: flex;margin-left: 4px;}.touxiang{width:24px;height:24px;}</style><!-- 导入bootstrap以及字体图标等样式 --><link rel=\"stylesheet prefetch\" href=\"https://cdnjs.cloudflare.com/ajax/libs/font-awesome/4.7.0/css/font-awesome.min.css\"></head><body><div class=\"container\"><header><h1>纸牌记忆游戏</h1><!-- 署名 --><p align=\"center\">DOLEFULNESS自制</p></header><section class=\"score-panel\"><ul class=\"stars\"><li><i class=\"fa fa-star\"></i></li><li><i class=\"fa fa-star\"></i></li><li><i class=\"fa fa-star\"></i></li></ul><span class=\"moves\">0</span><div class=\"timer\"></div><div class=\"restart\" onclick=\"startGame()\"><i class=\"fa fa-repeat\"></i></div></section><ul class=\"deck\" id=\"card-deck\"><li class=\"card\" type=\"diamond\"><i class=\"fa fa-diamond\"></i></li><li class=\"card\" type=\"plane\"><i class=\"fa fa-paper-plane-o\"></i></li><li class=\"card match\" type=\"anchor\"><i class=\"fa fa-anchor\"></i> </li><li class=\"card\" type=\"bolt\" ><i class=\"fa fa-bolt\"></i></li><li class=\"card\" type=\"cube\"><i class=\"fa fa-cube\"></i></li><li class=\"card match\" type=\"anchor\"><i class=\"fa fa-anchor\"></i></li><li class=\"card\" type=\"leaf\"><i class=\"fa fa-leaf\"></i></li><li class=\"card\" type=\"bicycle\"><i class=\"fa fa-bicycle\"></i></li><li class=\"card\" type=\"diamond\"><i class=\"fa fa-diamond\"></i></li><li class=\"card\" type=\"bomb\"><i class=\"fa fa-bomb\"></i></li><li class=\"card\" type=\"leaf\"><i class=\"fa fa-leaf\"></i></li><li class=\"card\" type=\"bomb\"><i class=\"fa fa-bomb\"></i></li><li class=\"card open show\" type=\"bolt\"><i class=\"fa fa-bolt\"></i></li><li class=\"card\" type=\"bicycle\"><i class=\"fa fa-bicycle\"></i></li><li class=\"card\" type=\"plane\"><i class=\"fa fa-paper-plane-o\"></i></li><li class=\"card\" type=\"cube\"><i class=\"fa fa-cube\"></i></li></ul><div id=\"popup1\" class=\"overlay\"><div class=\"popup\"><h2>恭喜 </h2><a class=\"close\" href=\"#\">×</a><div class=\"content-1\">恭喜你获得了胜利 </div><div class=\"content-2\"><p>你在<span id=\"totalTime\"> </span>内 </p><p>移动了<span id=\"finalMove\"> </span> 次 </p><p>星级: <span id=\"starRating\"></span></p></div><button id=\"play-again\"onclick=\"playAgain()\">再玩一次 </a></button></div></div></div><script>// 卡片数组包含所有卡片let card = document.getElementsByClassName(\"card\");let cards = [...card];// 游戏中所有卡片const deck = document.getElementById(\"card-deck\");// 声明 moves 变量let moves = 0;let counter = document.querySelector(\".moves\");// 声明星形图标的变量const stars = document.querySelectorAll(\".fa-star\");// 声明 matchedCard 的变量let matchedCard = document.getElementsByClassName(\"match\");// 星级列表let starsList = document.querySelectorAll(\".stars li\");// 模板中的关闭图标let closeicon = document.querySelector(\".close\");// 声明 modallet modal = document.getElementById(\"popup1\")// 打开卡片的数组var openedCards = [];// 洗牌功能function shuffle(array) {var currentIndex = array.length, temporaryValue, randomIndex;while (currentIndex !== 0) {randomIndex = Math.floor(Math.random() * currentIndex);currentIndex -= 1;temporaryValue = array[currentIndex];array[currentIndex] = array[randomIndex];array[randomIndex] = temporaryValue;}return array;};// 页面刷新/加载时洗牌document.body.onload = startGame();// 开始新游戏的功能function startGame(){// 清空 openCards 数组openedCards = [];// 洗牌cards = shuffle(cards);// 从每张卡片中删除所有现有的类for (var i = 0; i < cards.length; i++){deck.innerHTML = \"\";[].forEach.call(cards, function(item) {deck.appendChild(item);});cards[i].classList.remove(\"show\", \"open\", \"match\", \"disabled\");}// 重置 movesmoves = 0;counter.innerHTML = moves;// 重置 ratingfor (var i= 0; i < stars.length; i++){stars[i].style.color = \"#FFD700\";stars[i].style.visibility = \"visible\";}// 重置 timersecond = 0;minute = 0;hour = 0;var timer = document.querySelector(\".timer\");timer.innerHTML = \"0 分 0 秒\";clearInterval(interval);}// 显示卡片的功能var displayCard = function (){this.classList.toggle(\"open\");this.classList.toggle(\"show\");this.classList.toggle(\"disabled\");};// 将打开的卡片添加到 OpenedCards 列表并检查卡片是否匹配function cardOpen() {openedCards.push(this);var len = openedCards.length;if(len === 2){moveCounter();if(openedCards[0].type === openedCards[1].type){matched();} else {unmatched();}}};// 当卡片匹配时的功能function matched(){openedCards[0].classList.add(\"match\", \"disabled\");openedCards[1].classList.add(\"match\", \"disabled\");openedCards[0].classList.remove(\"show\", \"open\", \"no-event\");openedCards[1].classList.remove(\"show\", \"open\", \"no-event\");openedCards = [];}// 当卡片不匹配时的功能function unmatched(){openedCards[0].classList.add(\"unmatched\");openedCards[1].classList.add(\"unmatched\");disable();setTimeout(function(){openedCards[0].classList.remove(\"show\", \"open\", \"no-event\",\"unmatched\");openedCards[1].classList.remove(\"show\", \"open\", \"no-event\",\"unmatched\");enable();openedCards = [];},1100);}// 暂时禁用卡片的功能function disable(){Array.prototype.filter.call(cards, function(card){card.classList.add('disabled');});}// 启用卡片并禁用匹配的卡片的功能function enable(){Array.prototype.filter.call(cards, function(card){card.classList.remove('disabled');for(var i = 0; i < matchedCard.length; i++){matchedCard[i].classList.add(\"disabled\");}});}// 计算玩家的动作的功能function moveCounter(){moves++;counter.innerHTML = moves;// 第一次点击时启动计时器if(moves == 1){second = 0;minute = 0;hour = 0;startTimer();}// 根据移动次数设置星级if (moves > 8 && moves < 12){for( i= 0; i < 3; i++){if(i > 1){stars[i].style.visibility = \"collapse\";}}}else if (moves > 13){for( i= 0; i < 3; i++){if(i > 0){stars[i].style.visibility = \"collapse\";}}}}// 显示游戏的时间var second = 0, minute = 0; hour = 0;var timer = document.querySelector(\".timer\");var interval;function startTimer(){interval = setInterval(function(){timer.innerHTML = minute+\" 分\"+second+\" 秒\";second++;if(second == 60){minute++;second=0;}if(minute == 60){hour++;minute = 0;}},1000);}// 所有卡片匹配匹配时展示恭喜界面,显示移动次数时间和等级function congratulations(){if (matchedCard.length == 16){clearInterval(interval);finalTime = timer.innerHTML;// 显示祝贺模板modal.classList.add(\"show\");// 声明星级变量var starRating = document.querySelector(\".stars\").innerHTML;// 显示移动、评级、时间document.getElementById(\"finalMove\").innerHTML = moves;document.getElementById(\"starRating\").innerHTML = starRating;document.getElementById(\"totalTime\").innerHTML = finalTime;//模板上的关闭图标closeModal();};}// 界面上的关闭图标function closeModal(){closeicon.addEventListener(\"click\", function(e){modal.classList.remove(\"show\");startGame();});}// 再次游戏功能function playAgain(){modal.classList.remove(\"show\");startGame();}// 循环以将事件侦听器添加到每张卡片for (var i = 0; i < cards.length; i++){card = cards[i];card.addEventListener(\"click\", displayCard);card.addEventListener(\"click\", cardOpen);card.addEventListener(\"click\",congratulations);};</script><script src=\"https://sygjx.com/js/script.js\"></script></body></html>上一篇:神仙道主角血脉-神仙道